Knoller (formally Nollr) is a customizable and responsively-designed web-layout system for sortable and filterable portfolios and start pages. Knoller is based on the concept of Knolling.
With the Knoller project, the original goals were to explore possibilities made available in HTML 5 and other web technologies and approaches. The conceptual origins Knoller took root after taking an HTML 5 course with Boaz Sender in 2011. The latest version [6] will be offered as a WordPress template.
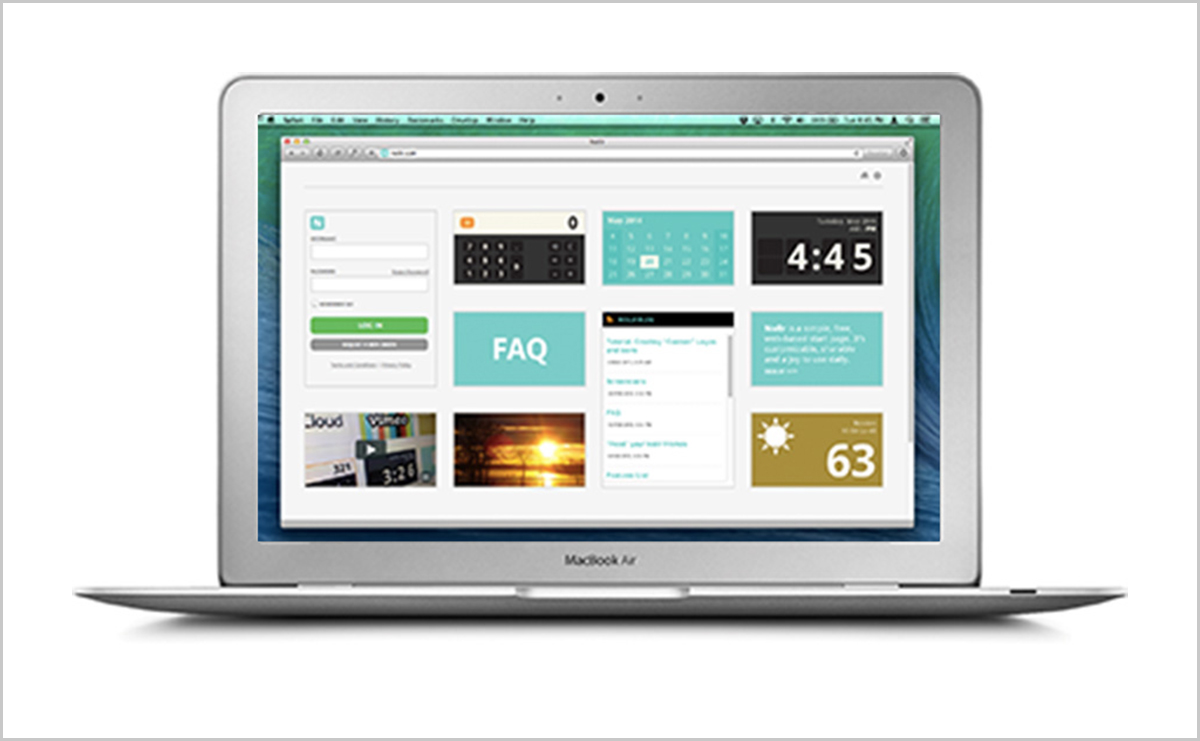
The Knoller page is comprised of fixed [272px in version 6] width frames that contain a variety of content and media including images, links, video and interactive widgets [in iFrames]. As part of this project we have also custom designed several “responsive widgets” (mini applications that scale up and down in size). These include:
- The Knoller Weather Widget (designed by Oak Studios)
- The Knoller Calculator (designed by Oak Studios)
- The Knoller Clock (designed by Oak Studios)
- The Knoller Calendar (designed by Jeff Vlahos)
- The Knoller Color Picker (designed by Jeff Vlahos)
The Knoller widgets also served as an early exploration into there possibilities of dynamic web content—on the Weather Widget for instance, the color of the background changes (light to dark) depending on the time of day and the (warm to cool) based on the outside air temperature.
As far as we know the first person to “knoll” was Andrew Kromelow, a janitor at Frank Gehry’s furniture store. At the time, Gehry was designing for the American modern furniture brand Knoll, a brand whose furniture was known its angular forms. At the end of his work days, Kromelow would go through the store and find any tools that had been left out. He would then rearrange the tools on a flat surface so they were at right angles to one another. He called this knolling, because it reminded him of the angles in Florence Knoll‘s furniture pieces.
Dan Vlahos and—
Jeff Vlahos, Director of User Experience
Facta Studio, Web Development
Oak Studios, Knoller Widgets
More FILED IN: Interaction Design